
1、所有的 HTML 元素本质上是小的矩形块,代表着某一小块区域。
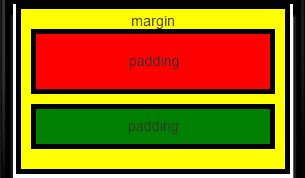
有三个影响HTML元素布局的重要属性:padding(内边距)、margin(外边距)、border(边框)。
元素的 padding 控制元素内容 content和元素边框 border 之间的距离。
元素的外边距 margin 控制元素边框 border 和元素实际所占空间的距离。如果你将一个元素的 margin 设置为负值,元素将会变大。

2、有时你想要自定义元素,使它的每一个边具有不同的 padding。
CSS 允许你使用 padding-top、padding-right、padding-bottom 和 padding-left来控制元素上右下左四个方向的 padding。也可以按顺时针方向统一缩写,实现同样的效果。
3、有时你想要自定义元素,使它的每一个边具有不同的 margin。
CSS 允许你使用 margin-top、margin-right、margin-bottom 和 margin-left 来控制元素上右下左四个方向的 margin。也可以按顺时针方向统一缩写,实现同样的效果。